Case Study
NA

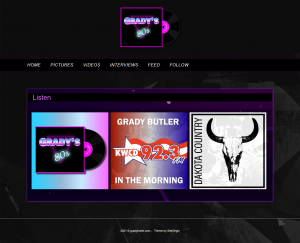
Grady’s 80s, Listen Live
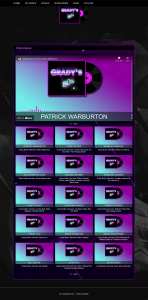
Grady’s 80s is the website of local radio celebrity Grady Butler, and the home of the Grady’s 80s radio show on 100.9FM K101. The website features the interviews, photos, shows, and ways to connect with Grady Butler, as well as a display of personal posts he wishes to make.
Client/Audience
Grady Butler from Cherry Creek Media commissioned me to make this site to promote and advertise the things he has done including interviews, photographs, and displays. He also wanted an 80s themed site that would connect to his radio show on K101.
Challenge
Style and personality was the main challenge of this site. I had to combine the client’s personal taste in design to a universally recognizable 80s theme.

Solution
I designed a logo and website design to fit into both the personal style of the client and the universally recognizable 80s style. I used color and imagery to display the flashy retro text, neon signs, and slightly over-the-top animations. I used the imagery of a record in its sleeve to associate the logo with the 80s theme.

Results
The client very much liked the site. He specifically asked for a top header, and loved the glowing animation for the navbar.
Typography
I used the well trusted Arial font for the site body and headers. For the navbar, I italicized the type to assume a more futuristic/retro feel.
Animation
I added a neon glow to the logo and a transition animation to links in the navbar and in text. Both served to convey a retro-futuristic feel that would align with the 80s.
Color Scheme:
| Header | black | #000000 |
| Accent | magenta | #e066ff |
| Body | black and gray | image |
| Post Bkgd | purple | image |
| Header Text | magenta | #e066ff |
| Text | white | #ffffff |
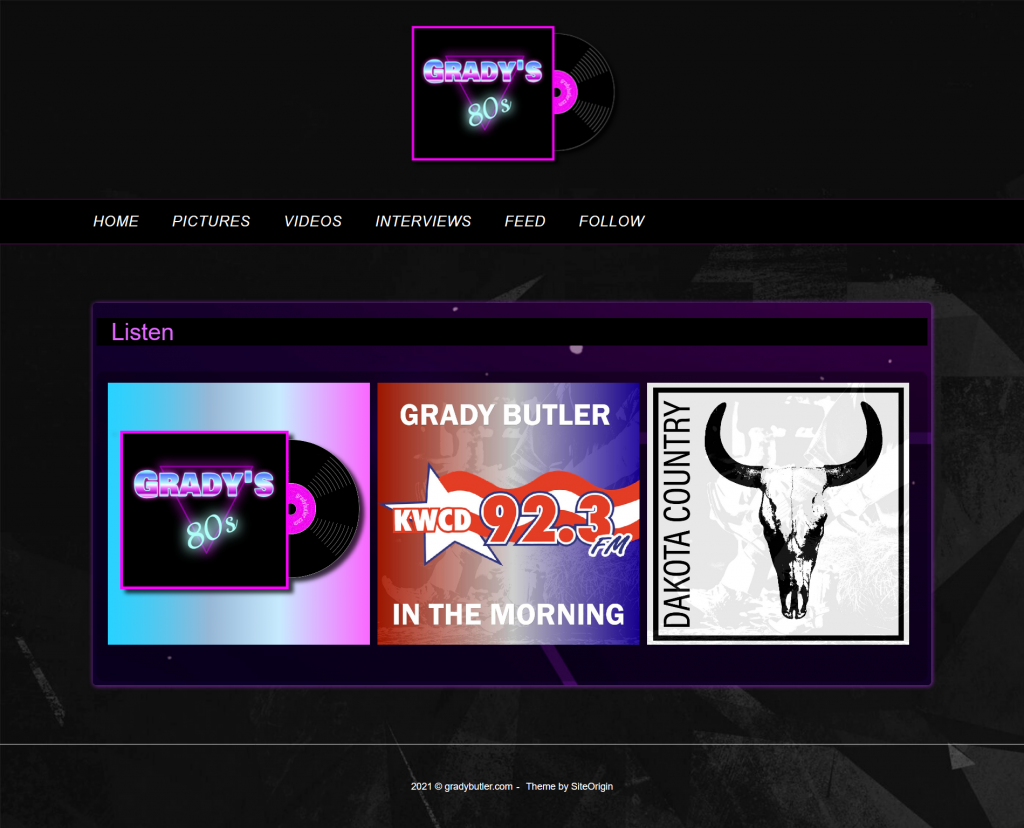
Screenshots
Wow this looks really good. This is definitely my favorite site now.
-grady Butler, client